Exactly How GTmetrix PageSpeed Assists Enhance Your Site for Faster Loading
Exactly How GTmetrix PageSpeed Assists Enhance Your Site for Faster Loading
Blog Article
Optimize Your Web Page Tons Time Using GTmetrix PageSpeed Tools
In today's electronic landscape, maximizing web page tons time is not simply a technical necessity but a vital aspect in user involvement and retention. GTmetrix PageSpeed tools offer a robust structure for analyzing your website's performance with insightful metrics and actionable suggestions. By leveraging attributes such as the waterfall graph and efficiency ratings, you can determine certain areas that need focus. Nevertheless, recognizing just how to interpret these understandings and execute reliable changes is essential for realizing their complete advantage. What are the essential techniques that can cause significant improvements in your on the internet presence?
Understanding GTmetrix Essentials
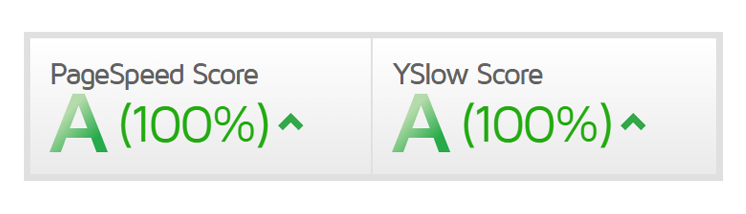
GTmetrix is a powerful device developed to analyze the performance of websites, providing valuable insights right into tons times and overall user experience. By utilizing both Google PageSpeed Insights and YSlow metrics, GTmetrix uses a detailed analysis of numerous web efficiency factors. This dual method enables customers to determine specific locations for improvement and optimize their websites properly.
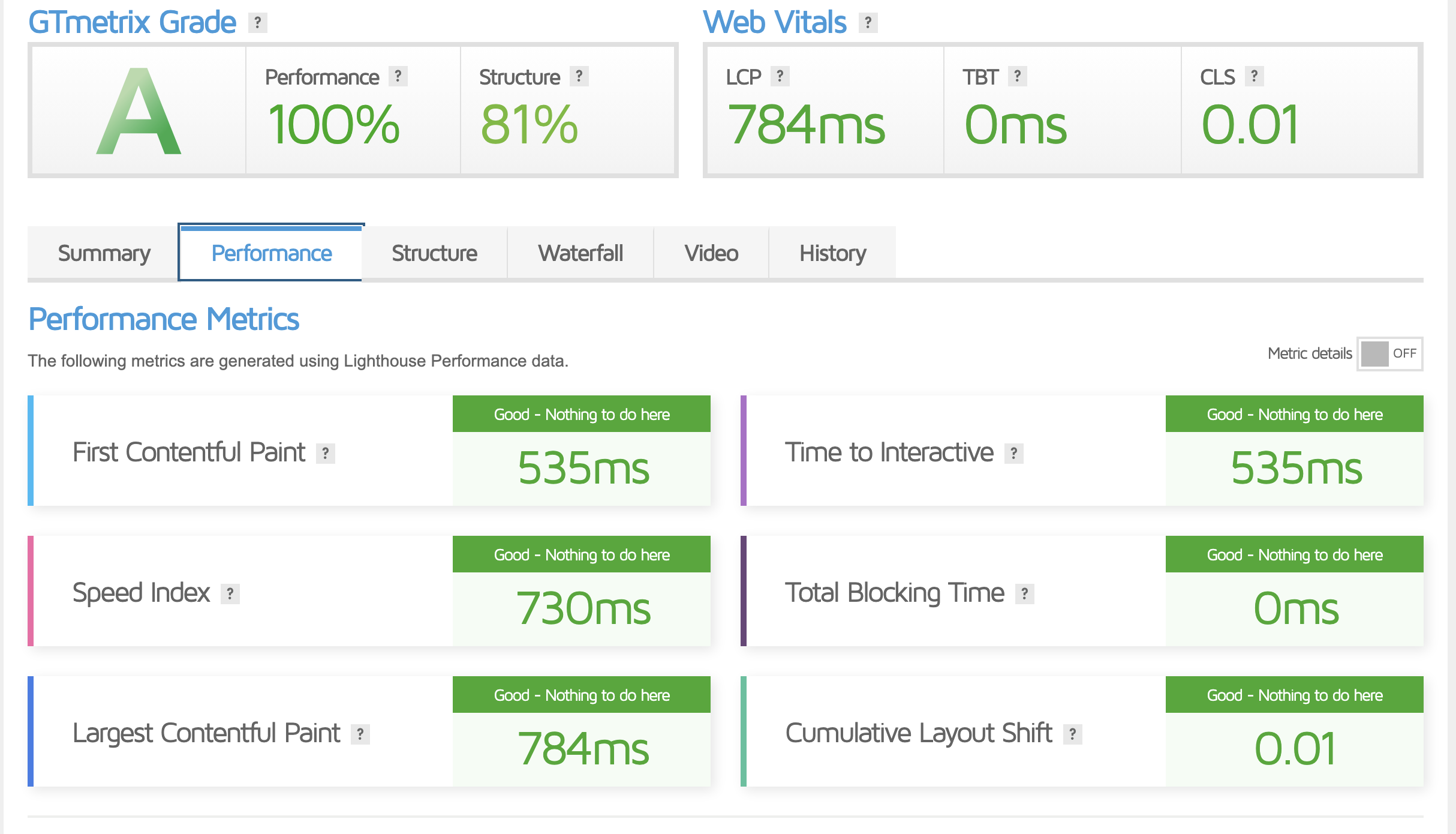
The tool produces thorough records that emphasize important performance indications, consisting of page load time, total page size, and the variety of requests made. Additionally, GTmetrix assigns a performance rating, giving customers an at-a-glance understanding of their site's effectiveness.
Customers can access various attributes, such as the capacity to test from different geographic locations and gadgets, making certain that the analysis mirrors the perspectives of varied customer experiences. In addition, GTmetrix presents actionable referrals, leading internet site owners toward best methods for optimization.
Understanding these principles is important for web designers and electronic marketing professionals alike, as enhanced web page tons times can enhance individual interaction, increase conversion rates, and reinforce online search engine positions. Knowledge with GTmetrix paves the way for reliable efficiency optimization approaches.
Examining Your Efficiency Report
Once individuals have actually created their performance reports with GTmetrix, the following step is to thoroughly examine the data offered. The report commonly includes two core metrics: PageSpeed Rating and YSlow Rating, which supply an overview of your web site's performance against industry requirements (gtmetrix pagespeed). A high rating suggests effective loading times, while a low rating signals areas needing renovation
Upon assessing the record, individuals should concentrate on the waterfall graph, which visually represents the loading series of each component on the page. This in-depth failure enables customers to recognize which sources are creating delays. Pay specific attention to the loading time of important properties like stylesheets, photos, and scripts.
Furthermore, GTmetrix supplies understandings right into various efficiency indicators, such as completely filled time, total page dimension, and the number of requests made. Recognizing these metrics is important for pinpointing certain bottlenecks influencing total performance.
Furthermore, the record consists of historic information, allowing individuals to track efficiency patterns gradually. This facet is invaluable for measuring the influence of any optimizations applied. By systematically evaluating these components, users can get a detailed understanding of their website's efficiency landscape.
Key Suggestions for Optimization

Firstly, compressing pictures is vital, as huge data can significantly decrease packing times. Make use of styles like WebP or execute lazy loading techniques to defer off-screen images till they are required.
Secondly, minifying CSS and JavaScript files minimizes their dimension, which speeds up loading. Tools like UglifyJS or CSSNano can aid in this procedure.
Third, leveraging internet browser caching allows returning visitors to pack web pages quicker by keeping static sources locally. Establish suitable expiry days for cacheable items to take full advantage of performance.
Additionally, think about using a Material Distribution Network (CDN) CDNs disperse your web content throughout numerous servers worldwide, guaranteeing that customers accessibility data from the closest location, additional minimizing latency. - gtmetrix pagespeed
Carrying Out Modifications Successfully
To apply adjustments effectively, a structured method is necessary. Begin by focusing on the recommendations offered by GTmetrix based upon their potential influence on your page load time. Focus initially on important problems, such as picture optimization and manuscript minification, as these frequently produce one of the most substantial enhancements.
Next, allot sources and specify duties within your group. Assign jobs according to knowledge, making sure that internet developers, developers, and material creators collaborate seamlessly. Establish a timeline for carrying out adjustments, which assists preserve energy and encourages liability.
After performing the changes, it is vital to evaluate the website extensively. Make use of GTmetrix to examine the page load time and validate that the applied changes have created the preferred effects. Identify any type of unforeseen concerns and make required adjustments promptly.
Furthermore, document each adjustment made, consisting of the reasoning behind it and the outcome observed. This documentation will offer as a useful referral for future optimization initiatives and facilitate knowledge transfer within the team. By following this organized method, you can make sure that your modifications are not only reliable yet additionally sustainable in accomplishing long-lasting performance enhancements.
Monitoring Progress On A Regular Basis
Consistently keeping track of progress is essential to ensure Resources that the adjustments made to maximize page load time are efficient and sustainable. After executing approaches stemmed from GTmetrix PageSpeed Tools, it is important to track the efficiency of your website continually. This not only helps recognize any kind of regressions in rate but also gives understandings into how user experience is progressing.
Utilize GTmetrix's coverage attributes to create normal performance records, which can highlight patterns gradually. Take notice of key metrics such as fully packed time, total web page dimension, and the number of requests. Develop a routine to evaluate these metrics occasionally-- weekly or monthly, depending on your site's web traffic and upgrade frequency.

Conclusion
By recognizing the system's essentials, analyzing efficiency records, and implementing crucial suggestions, significant improvements can be attained. Eventually, an organized strategy to utilizing GTmetrix will certainly lead to sustained improvements in site efficiency, fostering enhanced individual complete satisfaction and involvement.
GTmetrix is a powerful tool made to examine the efficiency of web pages, providing valuable insights right into load times and general customer experience.When customers have actually produced their performance records with GTmetrix, the following action is to extensively examine the data presented.Furthermore, the record includes historical information, allowing users to track performance fads over time.Utilize GTmetrix's coverage features to produce regular efficiency records, which can highlight patterns over time. Eventually, a methodical technique to using GTmetrix will certainly lead to continual improvements in her latest blog website performance, promoting increased user contentment and interaction.
Report this page